Yesware Meeting Scheduler
Project timeline: 3 days + 9 months
Company: Yesware — a sales tool that helps users get prospect, schedule meetings, send email campaigns, and follow up with their clients.
My role & responsibilities: Entire product design from conception, research & testing
Platforms: Desktop browser using Gmail & Outlook email platforms

Part I: 3-day hackathon
At the end of every quarter, Yesware offers an optional opportunity for teams to “hack” on any project of their choosing that relates to the core product or company. After 3 full days, participants present what they’ve done and the concepts they’ve created.
After working at the company for over a year, I had read customer feedback and heard numerous internal requests to give our existing meeting scheduling tool Book a Time needed a functional and UX revamp.
I saw this as an opportunity to envision and conceptualize what this enhanced user experience of booking a meeting would look and feel like.
Hackathon Day 1
Internal brainstorming session — To kick off the hackathon, I facilitated a short brainstorming session with my colleagues with different perspectives and skillsets. This group consisted of Head of Sales, Account Managers, Customer Support, UX Researcher, Software Engineer, and myself.

Our conversation revolved around three main questions and the top three most mentioned responses:
1. What are the pain points of using Book a Time today?
- I can’t view my colleagues’ calendar availability.
- I want my customers to be able to book their meetings with me on their own.
- There’s no way to set a buffer time between meetings.
2. How might we improve Book a Time?
- Provide a single static link to a user’s availability
- Improve the colors/branding/user experience.
- Allow me to overlay multiple calendars.
3. It would be super great if we…
- Didn’t make users re-type in the same details
- Integrated with the other Yesware features
- Provide meeting insights and reporting
Competitive research (lite) — Given the time constraints, I stayed superficial when looking at other competitors in this space. I reviewed several products more so as inspiration and reference for the major components in the user workflow.
High-level prototyping — For the first full day, my brain was filled with ideas and insight from my colleagues and competitive research. I quickly made high-level mockups that I shared periodically throughout the day with the folks in the brainstorming session to gauge if I was on the right path (and also for encouragement)!
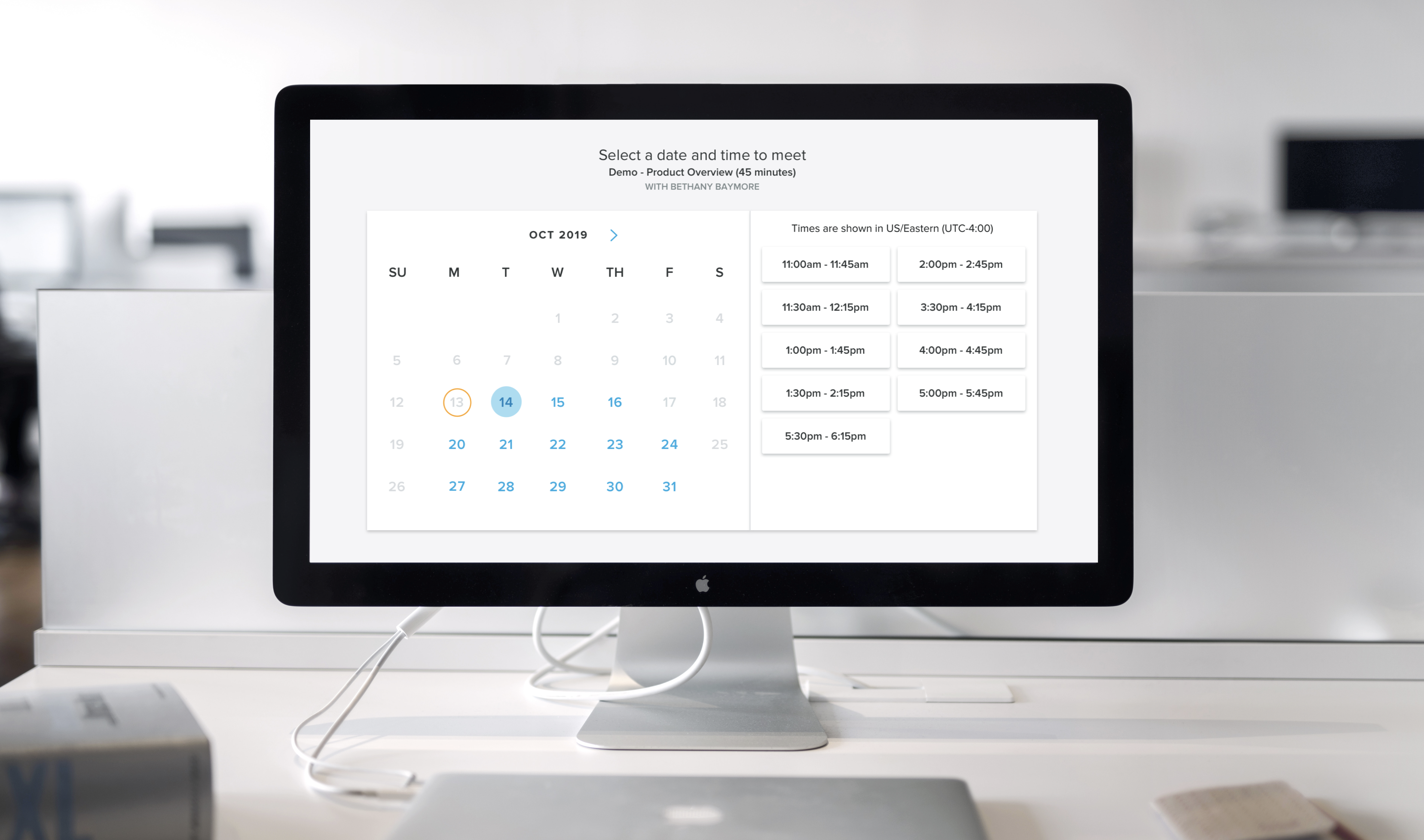
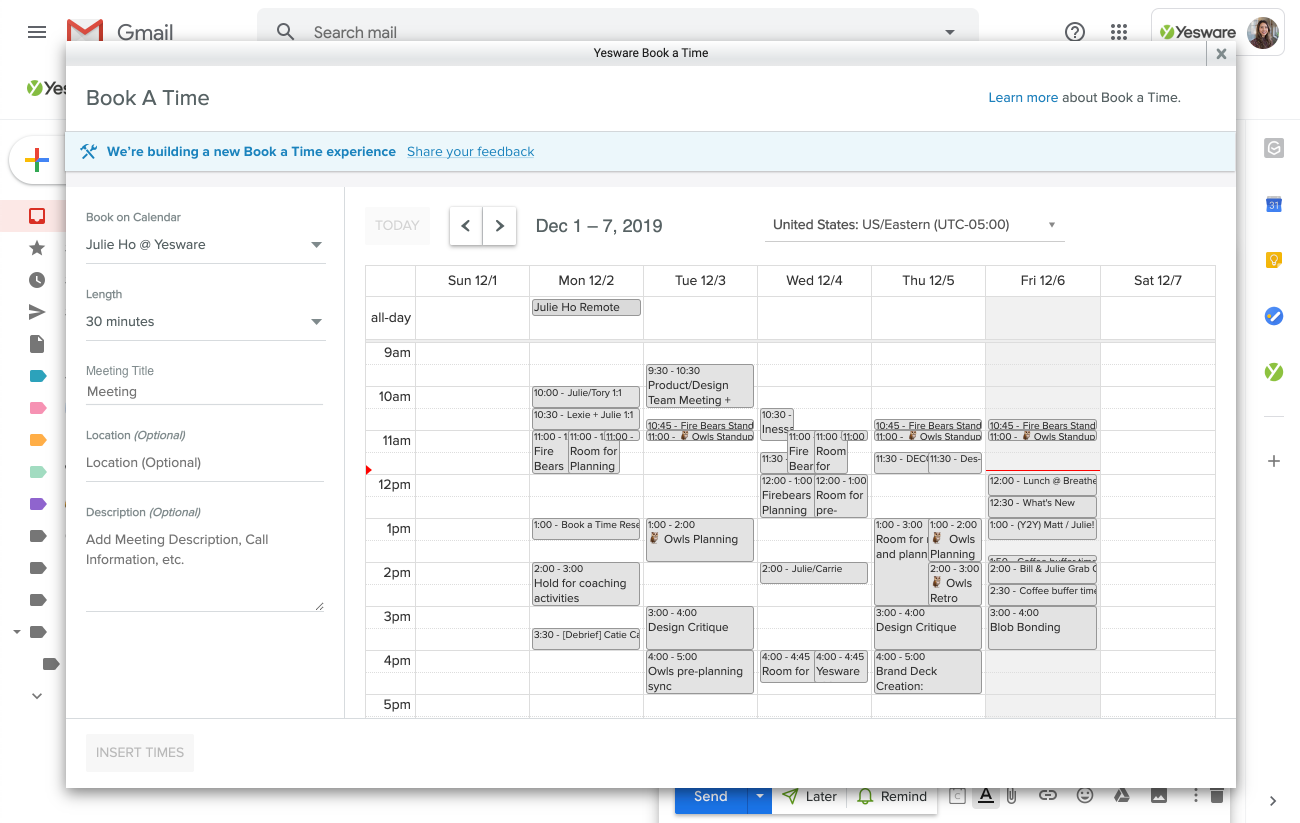
Scheduling feature before redesign

Hackathon Day 2 & 3
The next two days were spent incorporating the first round of feedback from my colleagues into the workflow and interface. Once the prototype was a decent working spot, I guerilla usability tested with coworkers. Examples of the tasks included setting up their calendar setting and asking what specific pieces in the UI (like text labels) meant to them.
By the last day, I felt good about where the concept ended. Based on internal feedback during the testing, it was exactly what we need!
Immediately following the concept's debut to the company, the VP of Product sent me a personal message expressing her excitement and interest around the concept. Additionally, the Chief Marketing Officer caught wind of the concept and immediately began pushing to making it into a reality.
Part II: When things started getting real
Four months after the hackathon (with enough internal support and market evaluation), my 3-day hackathon project for Book a Time was slotted onto the product roadmap!
Gathering real customer feedback
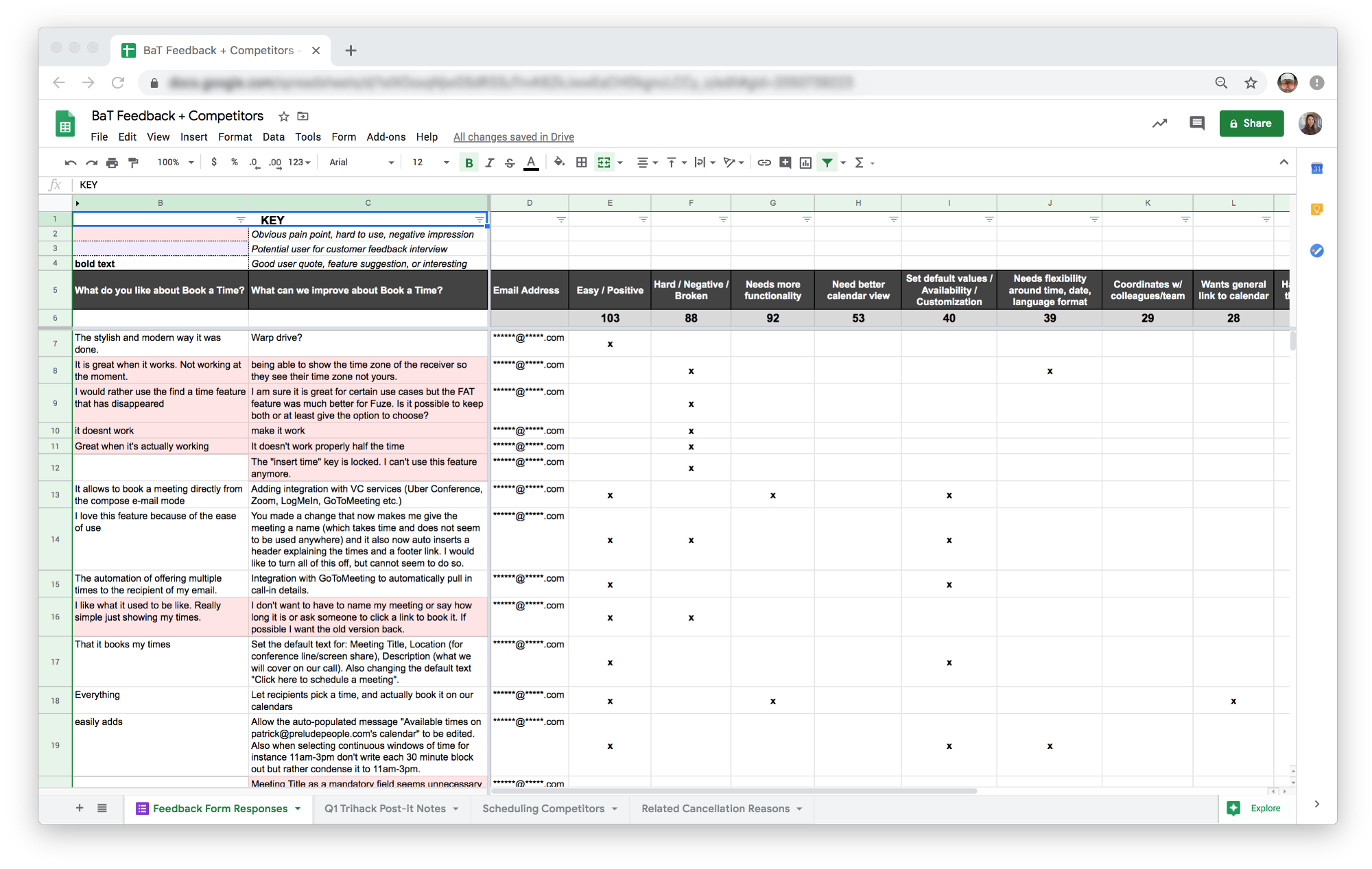
Over the years the existing Book a Time feature had been passively collecting user feedback via Google Forms. When I cracked open the responses in Google Forms, it was clear little priority was given to the feature around fixing bugs or beefing up the functionality.
With over 180 responses submitted from salespeople, recruiters, freelancers, and hustlers looking to win client business, I cracked my knuckles and went to town combing and identifying the highest priorities, feature gaps, and what our customers loved or hated.
The general sentiment that was obvious in the user feedback was that while they appreciated the simplicity of the tool, the lack of functionality left much to be desired.

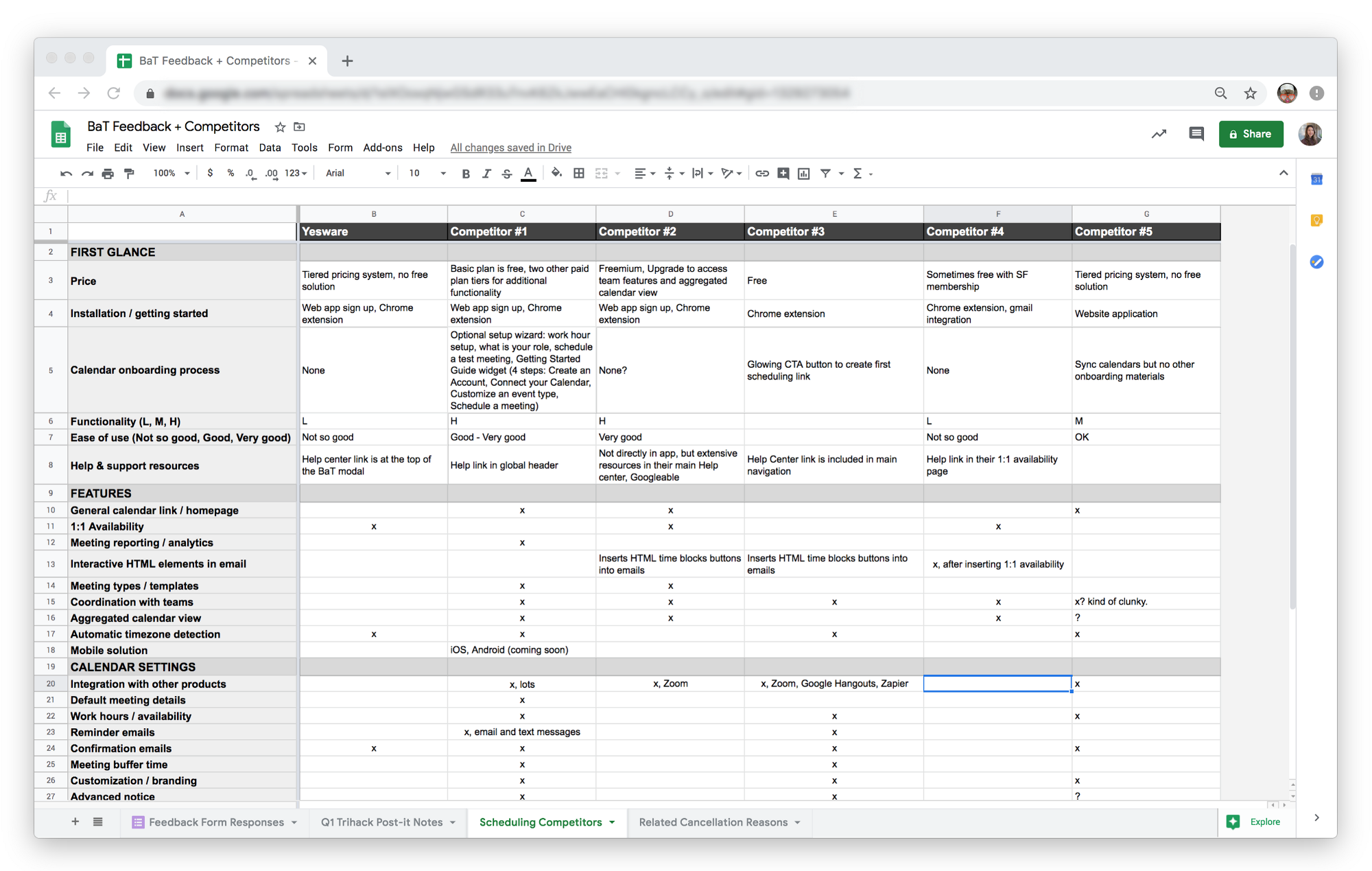
Competitive analysis
Fortunately, anyone looking to schedule meetings more efficiently will not face a shortage with the plethora of tools available in the market today. Because of this, there are certain specific features that our users value and expect when trying a new product.
Unfortunately, any company looking to introduce another meeting scheduling tool today will face high competition against well-established and popular companies with their core products built around optimizing the meeting scheduling experience.
To keep ourselves into falling into a bottomless research hole, the Product Manager and I identified our top five competitors that had a meeting scheduling feature.
The biggest takeaway is that having a more robust scheduling tool was table stakes in the sales industry.

Mapping the existing UX workflow
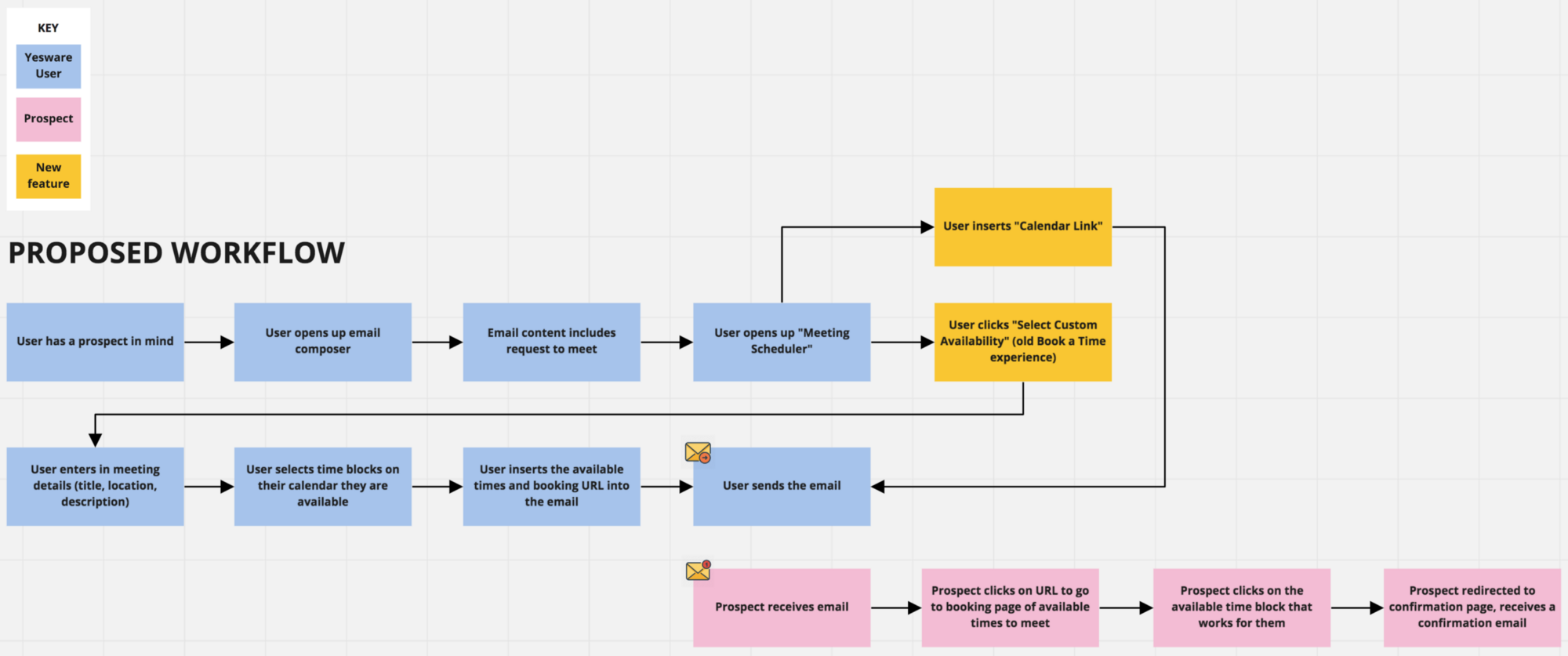
With any new functionality looking to be added, it should never add more steps or unnecessary complexity in the user experience. The proposed workflow in marigold-colored steps would introduce a more streamlined meeting scheduling experience.
What does that mean for our users? This would give time back to our users, which means more potential meetings they fit on their schedule. And this ultimately means more opportunities for closing deals, ka-ching!
And what does that mean for the business? More and more users will look to Yesware as a comprehensive tool that handles the entire sales process from prospecting to winning deals. And because salespeople like sharing their tips, techniques, and tools with their teammates and network, this means increased user acquisition for the business. Win-win.

Risks & assumptions
The market for scheduling tools is a crowded space of companies selling and users looking for solutions.
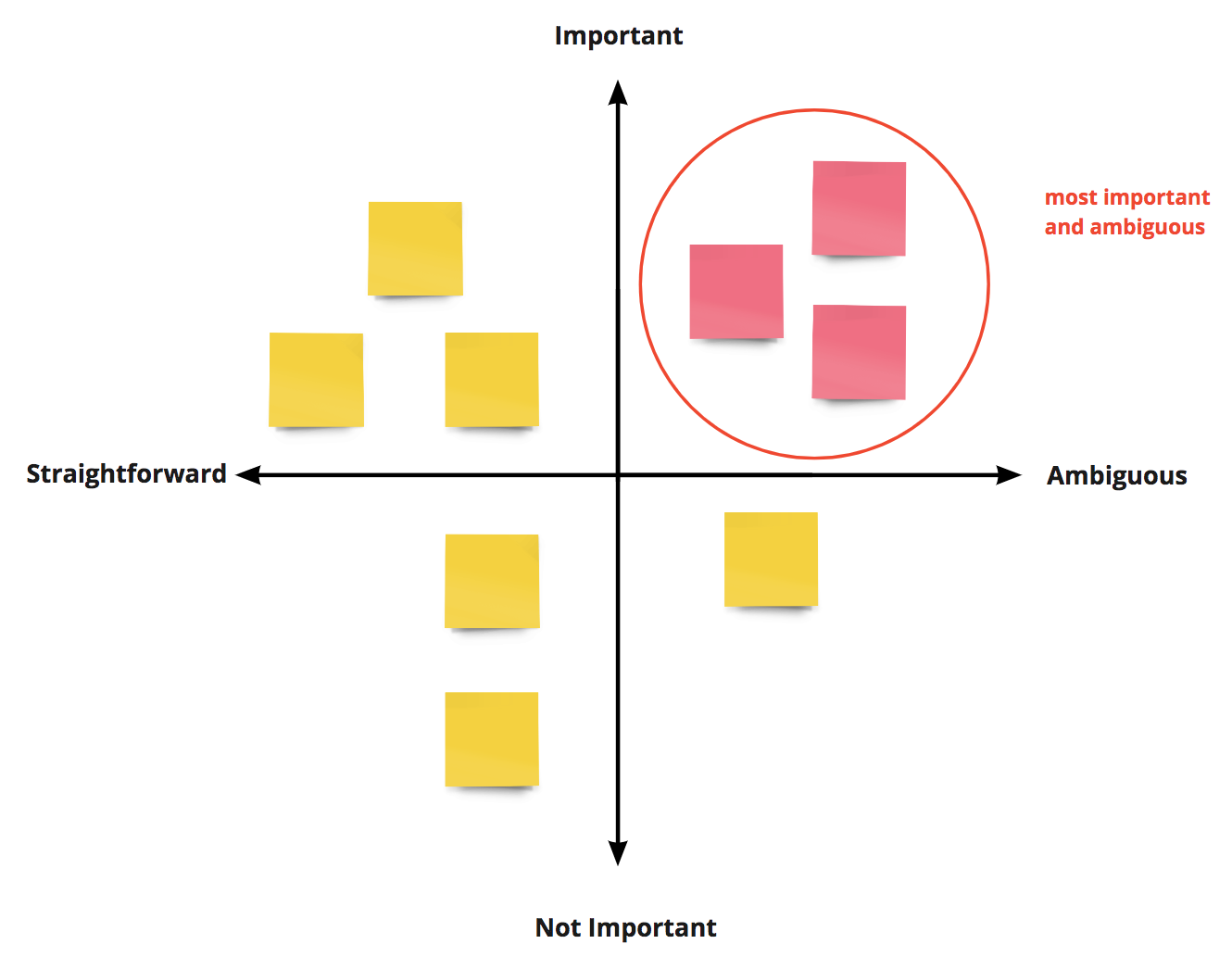
Before starting any project, addressing and de-risking the most important and ambiguous assumptions upfront will save your butt and months of time and effort in the future.
The Product Manager, Engineering Lead, and I got together to lay out all the risks & assumptions and identified the top three as the most pressing to de-risk and test through user interviews.

User research (discovery)
To form a tighter feedback loop with our customers, the Product Manager and I and members of the core engineering team engaged in weekly customer conversations.
Goals
- Understand how important scheduling meetings are for our users
- Understand how important efficiency is when scheduling meetings
- Figure out how users are scheduling meetings today
Types of uers interviewed
- Users who had submitted feedback via the feedback form in Book a Time
- Users in managed accounts, recommended by our Account Manager
- Users who had titles that fit core users and had responded to our screener survey
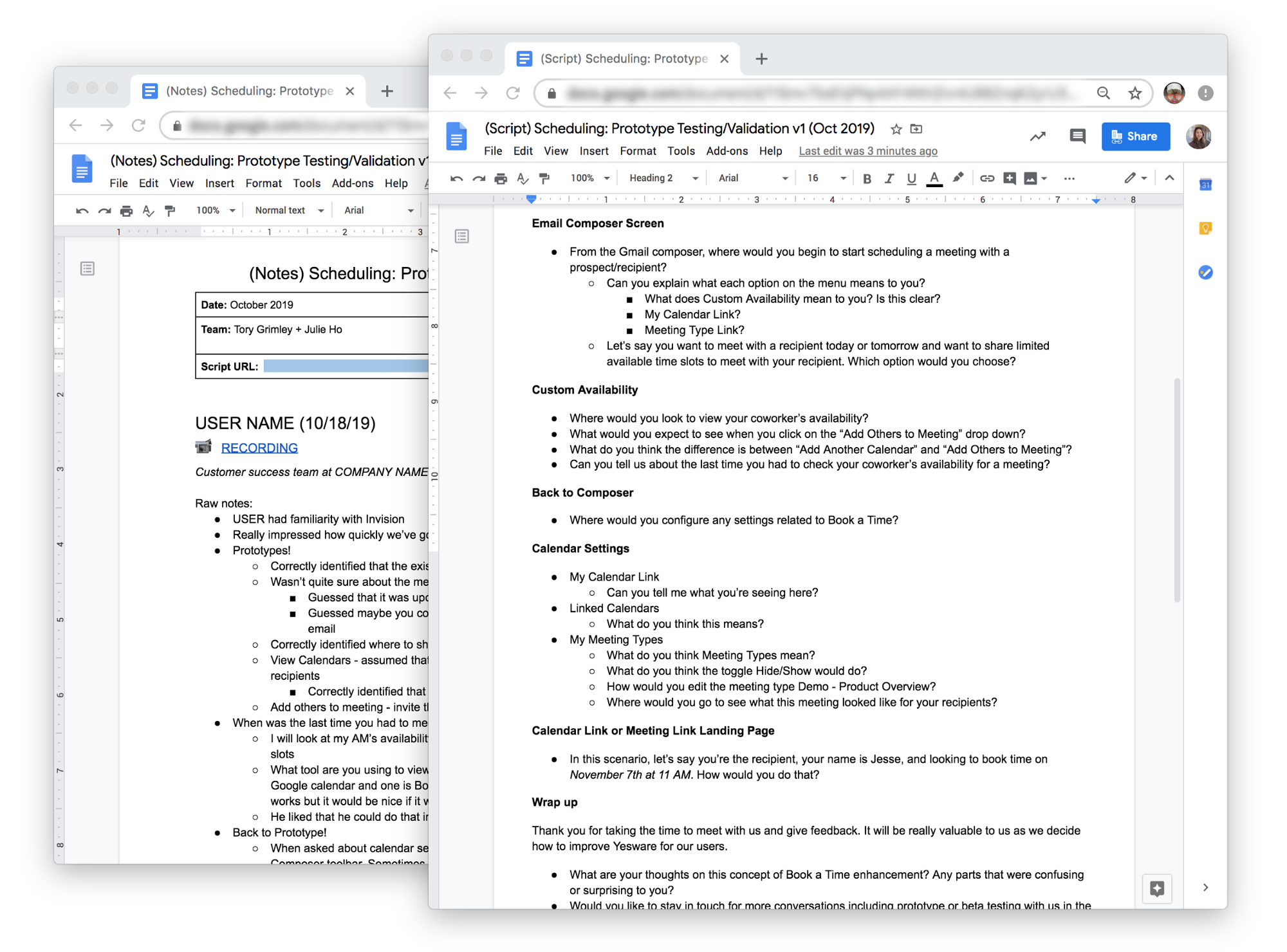
Key questions
- Could you tell us, step-by-step, about the last meeting you scheduled with a client?
- What types of meetings are you scheduling? How do those meeting times vary from one another?
- What friction points do you experience when scheduling meetings?
- How has your process for scheduling meetings changed?
- What would you say is the key to scheduling meetings successfully?

Testing calendar layout & interactions
Because the booking page was the prospect's first touch point with the Yesware user when booking a meeting, the page layout and interactions required the most time and iteration. One of user's priority is that their prospects book a meeting with them as smoothly and seamlessly as possible.
The three layouts considered for the booking page were based off the following time ranges: Week (Concept A), 10-day (Concept B), Month (Concept C).
The most important piece to nail down was the appropriate time frame which served as the structure in which the other details followed. We shopped the concepts around internally to get a pulse on the best direction. The choice for the month time frame (concept C) was unanimous!
Many other UI elements had undergone several rounds of iteration including hierarchy of meeting details, displaying a meeting start time with and without an end time, time blocks arrangement, and many more.

On-the-go scheduling
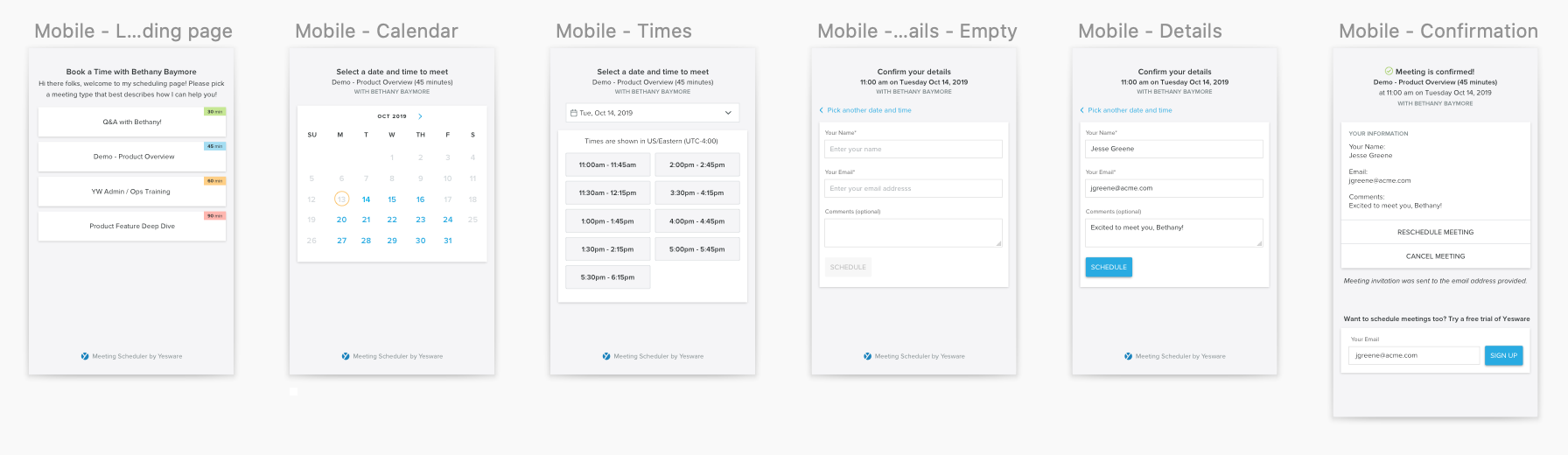
Our users stressed the importance of a mobile-friendly experience for their clients. This meant the main scheduling pages their clients would see would need to be responsive and scaled accordingly to fit on their mobile phones.
Our users were happy to see these pages working successfully between the desktop and mobile web experiences.

✨ The Meeting Scheduler experience ✨

Part III: The Work is Never Really Done
The beauty about working in this industry is the never-ending journey of iterating on existing functionality. This project was unconventional in that we started with a high-fidelity prototype and then worked our way backward to identify our assumptions and validate the workflow after.
At the end of the day, I’m quite proud of the evolution of my hackathon project-turned-product feature. It fundamentally shifted the company north star metric to focus on helping our users win more deals by booking more meetings.
What would I have done differently?
If time perfmitted, I would have further considered how we could have delivered more smaller, incremental value to our customers sooner. Additionally, I'd have liked to conducted more usability testing around specific details including text labels, tooltip language, color choices, icons, and explored contrasting user workflows that go beyond the industry standard.
Where is it now?
At the time of my departure, Meeting Scheduler by Yesware had been released out to thousands of excited customers with positive reactions. Follow-up features for MVP have been defined, prioritized, and will be rolling out shortly.
User and internal feedback is closely being monitored and and adjusting the product plans accordingly. Product and Design will soon start the discovery phase for Version 2.
